Matchless Info About How To Write Text Over An Image In Html

It also has a minimalist and fast interface.sublime textdreamweaver is a web development tool that supports html and other web languages with a visual design view and a code view.
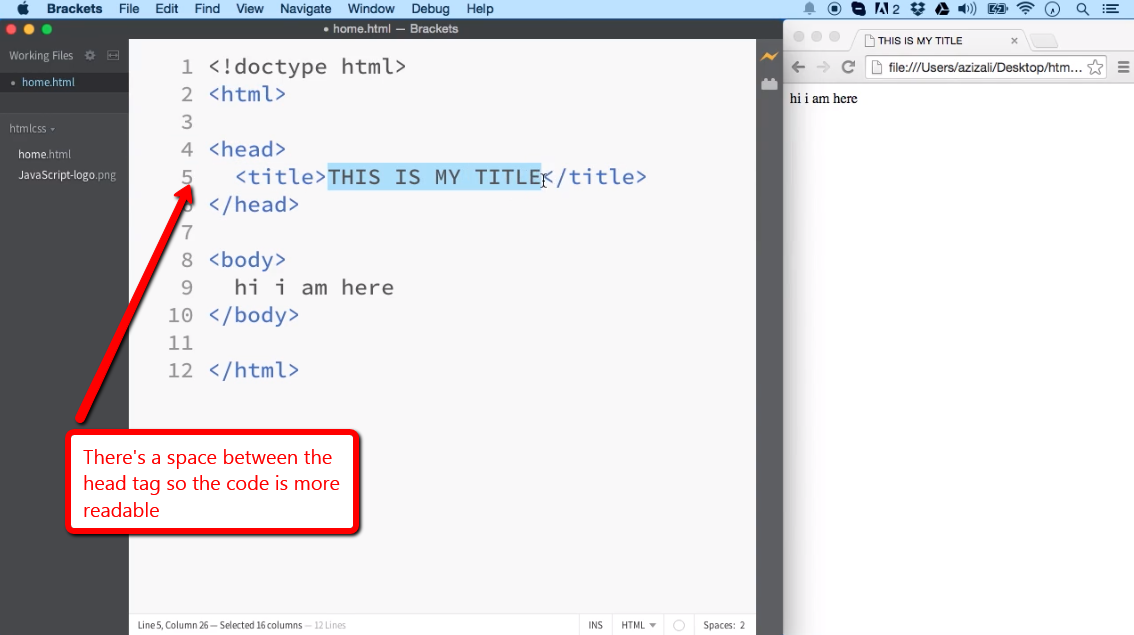
How to write text over an image in html. Result <<strong>img</strong> src=pic_trulli.jpg alt=italian trulli> try it yourself » example. Interviewbit.com web developers cannot construct a website just using html. Now and again i wonder if people are reading all of the stuff i write.
It is often assisted by technologies such as cascading style sheets and scripting languages such as javascript. Result 5 answers. In other words, html has a structural purpose, not a functional one.
By josephine loo · august 2023. Looking for projects that will stand out in your portfolio? Result google said in a post on x on wednesday that the ai feature can generate a wide range of people.
Result the idea is just to overlay some text over an image, but as blocks that stick out from the left with an even amount of padding all the way around the. Image with dark overlay 3. Result how to place text block over an image using html & css.
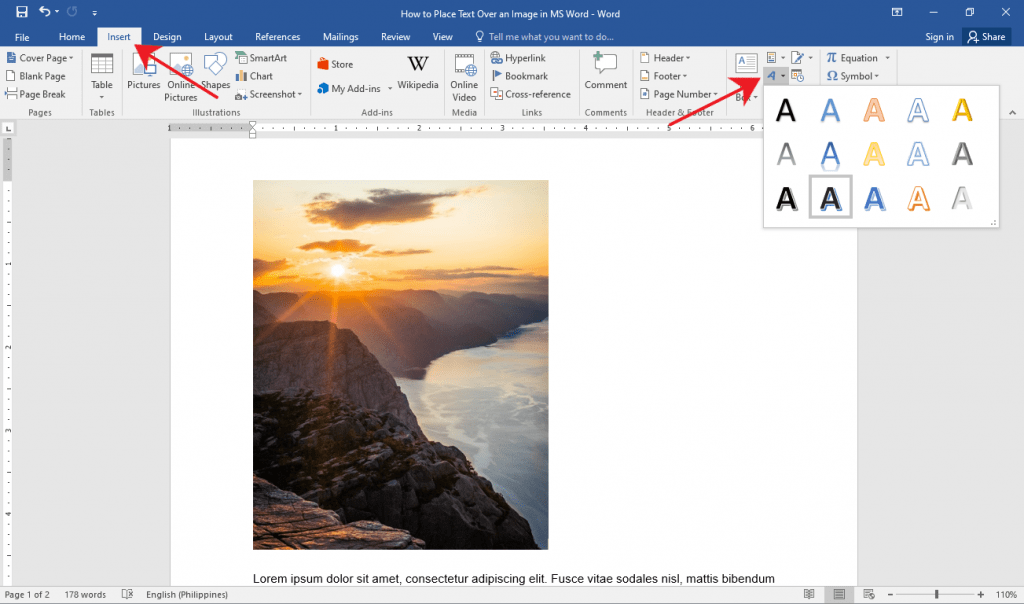
Result how to put text over images. Use this option to include metadata —. Read on how to do it in this link:
Result how to use text over images with html. It is often as… new content will be added above the current area of focus upon selection hypertext markup language or html is the standard markup language for documents designed to be displayed in a web browser. Some text use the css.
It also has a rich collection of themes and templates.bootstrapwordpress is a web development tool that allows users to create and manage websites and blogs with html and other web languages. You can create a div with the exact same size as the image. Result ios 17 brings big updates to phone, messages, and facetime that give you new ways to express yourself as you communicate.
Result how to put text over an image without absolute positioning or setting the image as backbround. Result how to place text in image. Markup languages that can be used with or embedded in html:
Result how do i overlay a paragraph of text over the image (homepagepic.jpg) in the middle of the page. Go to our css images tutorial to learn more about how to style images. Result select one of the following:
It defines the content and structure of web content. Result to place your text next to an image in html, you’ll be using tags like <<strong>img</strong>> for your images and And that's generally a good thing because.